SRT 자동 예매 프로그램
저는 평소 지방에 살면서 서울에 올라올 일이 종종 있었습니다.
서울에 오려면 항상 기차를 타고오는데요
그런데 저는 P의 성향을 가지고있는 사람이라
기차를 미리 예매안한적이 몇번 있었습니다.
그럴때마다 기차 예매 사이트 및 어플에는 항상 매진이더라구요,,😢
이러한 불편함을 해소하고자 저는 매진표를 예매하던법을 찾던중
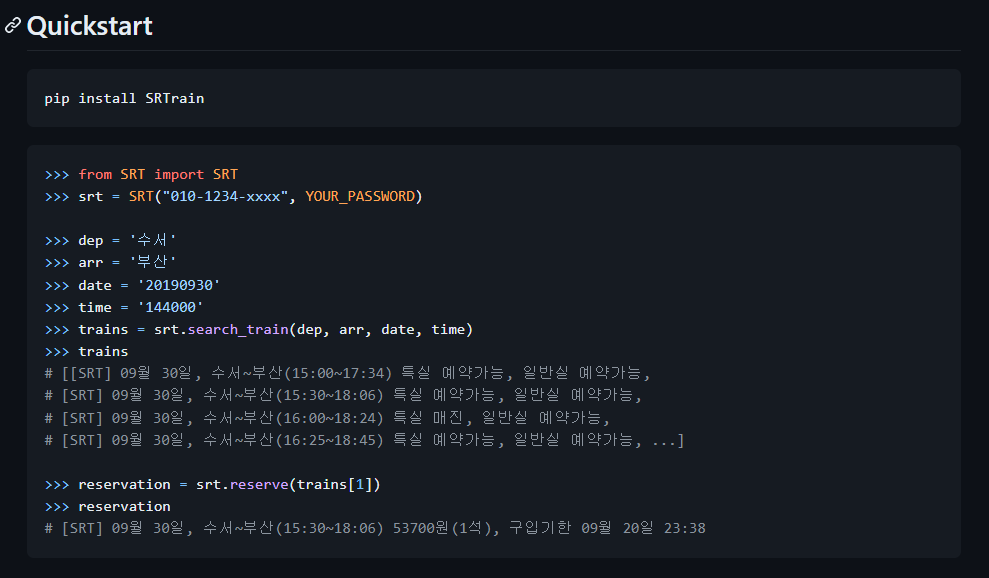
Python으로 예매를 할 수 있도록 누군가가 오픈소스로 풀어놨더라구요
그래서 묘안을 생각해냅니다.
어쨌든 오픈소스는 python환경에서 동작한다는 것을 알게되었습니다.

이런식으로 지원을 합니다.
제가 python cli로 실행해본 결과 가능했습니다.
이것을 응용하여 웹에서 간단하게 input으로 값을 받고
이 값을 바탕으로 기차를 예매 하는 기능을 만들자!
그래서 시작된게 이 프로젝트입니다.
기술 선점
일단 저는 프론트엔드 개발자가 되기위해 열심히 공부중이기 때문에
프론트엔드 즉 input 및 데이터를 가져올 client의 기술은 제일 자신있는 React로 골랐습니다.
별도의 상태관리는 컴포넌트가 세분화되는것이 적다고 판단되어 전역상태관리는 굳이 사용하지 않기로 했습니다.
결론
- React 사용
- 전역 상태관리 필요 x
그리고 서버와 통신하기 위한 백엔드 구축해야 합니다.
python 오픈소스를 활용하기 때문에 python을 기반으로 백엔드를 구축할 생각입니다.
여기서 선택지가 2개 있는데요,
1. 익숙한 nodejs express 서버로 백엔드 구축후 express서버에서 child-process로 python을 실행하는 법.
2. 그냥 python으로 백엔드를 구축하는법
1번방법의 경우 nodejs로 구현하기 때문에 수월 할 수 있다고 생각했습니다.
하지만 남자는 새로운 걸 좋아합니다.😁
python으로 백엔드를 구축하기로 마음먹었습니다.
여기서 또 선택지가 있는데요
python 백엔드 프레임워크가 한두개가 아닙니다.
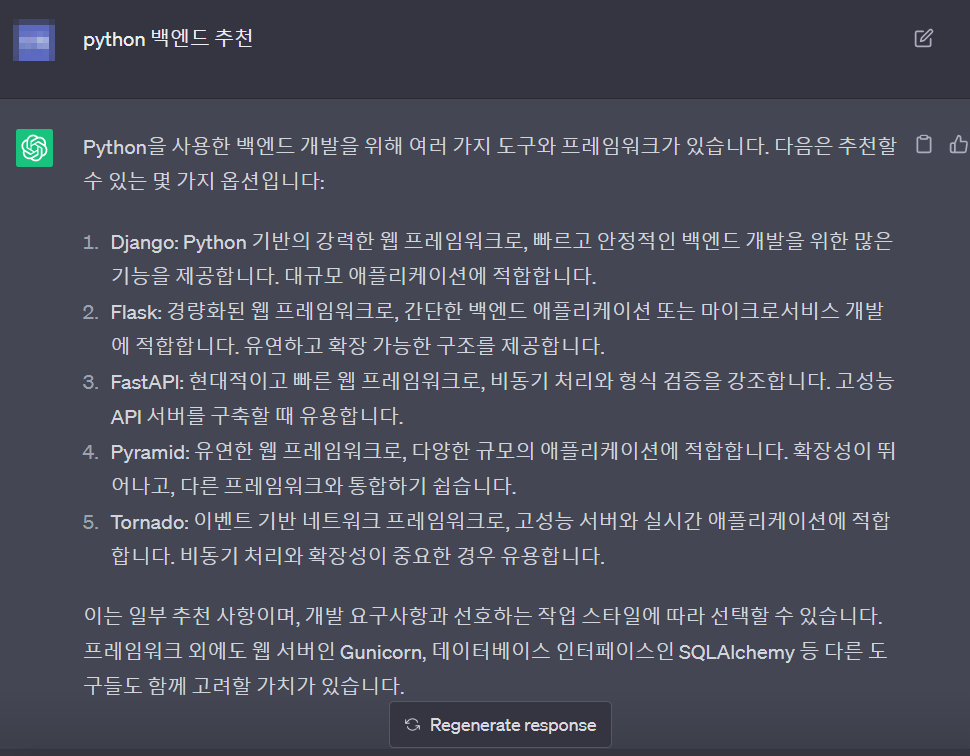
그래서 이 난관을 해결하고자 요즘 핫한 ChatGPT 형님에게 물어봤습니다.
유명한 Django는 알고있었지만 나머지는 조금 생소했는데요
저는 결론적으로 Flask를 선택했습니다.
이유?
- Django는 대규모 애플리케이션에 적합하다고 합니다.
- FastAPI는 현대적이고 빠르지만 공식문서가 적다고 느꼈습니다.
저는이러한 이유로 Flask를 선택했습니다.
간단하게 웹 서버를 만들 수 있고 유연하며 확장가능하다고 하네요.
직접 사용하면서 경험 해 봐야 겠습니다.
결론
- 프론트엔드 : React
- 백엔드 : Flask
별도의 DBA는 필요없다고 생각이되고 필요하다면 나중에 추가로 빌드하는 방식을 채택했습니다.
SRT로 요청을 보내기때문이 이유입니다.
https://srtrain.readthedocs.io/en/latest/
SRT 관련 오픈소스의 공식문서
공식문서에는 다양하게 예매가 가능하도록 설계가 되어있습니다.
일단저는 예매 기능 먼저 작성한 후 버전을 업그레이드하면서
차츰차츰 기능을 더 추가하는 방향으로 만들어 갈 것 입니다.
일단 프론트엔드 메인페이지를 만들어 봤습니다.
헤더를 포함한 메인페이지 입니다.
SRT에 반드시 회원가입이 되어있어야 하기 때문에 두개의 버튼을 이용해
첫 번째 버튼은 예약으로 이동하는 기능이고
두 번째 버튼은 SRT회원가입 페이지로 이동합니다.
그리고 제가 최종적으로 구상하고 구현하려는 기능은 바로
매크로 기능
매크로기능으로 예매를 자동화시키는것이 목적입니다.
어떻게?
제가 고안한 방법은 다음과 같은데요
Flask 서버에 input받은 사용자 정보 및 예매를 원하는 시간을 입력받아 백엔드에서 처리를 합니다.
백엔드에서는 처리한 데이터를 반환합니다.
반환한 데이터에는
- 기차의 정보
- 기차의 예매 가능 여부
이 두개를 반환합니다.
사용자는 이 반환된 기차들의 정보중 하나를 골라 예약을 할 수 있는 것 입니다.
그런데 매진된 표는 예약이 안됩니다.
여기서 생각해낸방법이
반복적인 axios 요청을 백엔드로 보냅니다.
매진된 표에 대해서 일정한 시간을 간격으로 계속 반복하여 보내구요.
그러다 누군가가 취소를 해서 매진좌석이 풀리는 찰나에 예약이 되는겁니다.
찰나에순간에 저희 프로그램은 계속 예매 요청을 보낼 것이거든요.
그렇게하여 구상한 기능을 구현 할 수 있을 것 같습니다.
다음 글에서는 python 백엔드 구축 과정을 담아보겠습니다.
'FrontEnd > React' 카테고리의 다른 글
| [React] 웹 에서 Toast를 띄워보기 (react-toastify) (0) | 2024.02.14 |
|---|---|
| [React] React-Query 의 status 종류 정리 (1) | 2023.12.20 |
| [React] useState에 ReactComponent가 들어있을때 어떤 Type을 부여하면 될까? (0) | 2023.12.07 |
| [React] React 앱에서 firebase DB 조회 하기 CRUD (0) | 2023.10.24 |
